
12.29.2008
Sketches: Centaur WIP II
Just an update on the centaur - now with cloth texture, grass and half-finished torso! I've been using a lot of reference photos and new brush sets. The goal is to make it good enough to submit to competitions.


12.25.2008
Sketches: Centaur WIP
There is a long-standing joke about my friends and I turning our characters into centaurs. Or rather, just everyone turning my character into a centaur. So, I figured I'd do it myself. I tried to make life easier this time around with a series of initial sketches (which are un-scanned), and by doing some color comps.


Here's the WIP-roll, if you want to see my painting process. It was pretty much "get values down, add color, refine."




I'll start on the ground and figure tomorrow. Also, I updated my website, so I now have about 80% of the content up.


Here's the WIP-roll, if you want to see my painting process. It was pretty much "get values down, add color, refine."




I'll start on the ground and figure tomorrow. Also, I updated my website, so I now have about 80% of the content up.
12.22.2008
Art: Historical Exchange and Holly Secret Santa
This is late, but it's the historical costume exchange for a friend at Private Exchange. It's her character, Victoria, in Victorian children's clothing.

Early post, but no one is going to see this. This is for http://pchaness.deviantart.com. I didn't have much to go off of, but I figured no one dislikes a night in shining armor.


Early post, but no one is going to see this. This is for http://pchaness.deviantart.com. I didn't have much to go off of, but I figured no one dislikes a night in shining armor.

Labels:
art,
historical costume,
knight,
pchaness,
pe,
secret santa,
victorian
12.19.2008
Sketches: A Murder of Crows
Here are some base sketches for my "A Murder of Crows" concept for Taron's "Natives of the Lifeless Forest" challenge. The idea is that a soldier crashes his plane in the forest (which is more like a swamp), dies of starvation, and gets picked apart by these crow-women. As with all things that rot, things begin to grow from his body - nasty things. The crows stand around 4' with stringy hair, and their pinkies are wing-like (so they look like they have many more joints than an arm should have). I can't decide if I want to give them all different haircuts or not.






Art: Horus
12.18.2008
Sketches: Since Thanksgiving
So, it hasn't been a good semester. A lot of my grades were on the edges, between letters, and the coin flip fell on the not-so-good side because I'm a bad test taker. A friend also got into a bad accident and passed away last week. Buckling down means I haven't had time for posting much other than site critiques, which are required for class. Thanks to my friends who've been a great support during these times. Also, I think I might disappear for longer because my computer really needs repair - the touchpad's worn away and the down key isn't responsive, so navigating a browser is difficult. That said, I've bought a lot of stuff as a future investment in my art-ly education.
I've been working on some sketches, leftover commissions from September. This is from the contest I held. The character belongs to http://semiramis.deviantart.com/.

Cheap sketch commission for my friend http://mirrew.deviantart.com/.
 Commission for an adorable couple from the New York Anime Festival.
Commission for an adorable couple from the New York Anime Festival.

Chibi commission from the New York Anime Festival. I like doing bright-colored, chubby chibis.

And just for kicks - here's a render from the raytracer which I had to do for my graphics programming class, my favorite challenging course this semester.

Later, Ill post some progress on Horus (yes, that age-old thing I've been doing since August), and my new labor of love, "A Murder of Crows" which is my entry for Taron's Natives of the Lifeless Forest" contest at CGHub.
I've been working on some sketches, leftover commissions from September. This is from the contest I held. The character belongs to http://semiramis.deviantart.com/.

Cheap sketch commission for my friend http://mirrew.deviantart.com/.
 Commission for an adorable couple from the New York Anime Festival.
Commission for an adorable couple from the New York Anime Festival.
Chibi commission from the New York Anime Festival. I like doing bright-colored, chubby chibis.

And just for kicks - here's a render from the raytracer which I had to do for my graphics programming class, my favorite challenging course this semester.

Later, Ill post some progress on Horus (yes, that age-old thing I've been doing since August), and my new labor of love, "A Murder of Crows" which is my entry for Taron's Natives of the Lifeless Forest" contest at CGHub.
12.09.2008
Site Critique: Tokyopop
 http://www.tokyopop.com
http://www.tokyopop.comTokyopop is an American publisher which specializes in ‘manga,’ Japanese comic books. Most of their sales come from translating popular Japanese series and selling them stateside. They also have published work by American artists who use the manga style. Only some of what they do actually shows through on their site because most of it is devoted to social networking around the series they publish. Tokyopop has become a “MySpace,” or more accurately, a “MangaSpace.”
The home page is crammed with update information from “New Releases” to the “Fan of the Day” to a “Top Manga” section. Some of these links are self-explanatory, but “Top Manga” is actually the highest voted user-written manga, not their top sellers. Otherwise, there is a main menu at the top, and a corporate information menu at the bottom. This system clearly focuses on the user-generated content. “Shop” is a small link at the end of the main menu. While the navigation never disappears, the categories can be vague. Submenus appear on rollover. While the manga section is nicely divided between “Tokyopop Titles” and “Fan-Created Titles,” the user section has “Creators,” “Fans,” “Revolutionaries,” and “Rising Stars.” Each series the company publishes has a user profile, which makes no sense because a manga series cannot be a website user.
 As the viewer travels, the layout switches between one, two, and three columns. Boxes with rounded corners are used to divide content and sometimes lead to a cluttered feel. A site with so many graphics should rely more on negative space. Just like many other sites I have reviewed, the main color is red because it matches the robot fish logo. The font is black on white, easy to read but sometimes gets lost among the graphics.
As the viewer travels, the layout switches between one, two, and three columns. Boxes with rounded corners are used to divide content and sometimes lead to a cluttered feel. A site with so many graphics should rely more on negative space. Just like many other sites I have reviewed, the main color is red because it matches the robot fish logo. The font is black on white, easy to read but sometimes gets lost among the graphics.I think the most effective selling tool is actually the manga previewer which lets you read chapters before you buy. Many people purchase manga based on artwork, so this is very enticing for people looking for new series. Also, it allows for quick and frequent updates. Also, their rating system is a convenient way to gather data and possibly locate talented American artists.

In all honesty, this site shows how badly some businesses can get caught up in technology trends. Not everything needs “social networking,” “Web 2.0,” “User-Generated Content.” A site about comic books does not need to host user videos. Despite all the activity the site gets, I expect a large portion of revenue is being lost simply because of the minimal product information.
Site Critique: White Rabbit
 http://www.geocities.jp/yoshidameme/
http://www.geocities.jp/yoshidameme/My artwork has a lot of Japanese influence, so when designing my website, I the portfolios of Japanese painters in the video games industry. My friend sent me a link to White Rabbit. Good design shows through when I am still able to navigate the pages without understanding any of the language.
Effective portfolio sites have a limited number of pages. It lets the viewer focus on the work. White Rabbit is no different. The grid layout mainly does not change. There is a nicely drawn header image made from the artist’s work, but it has an obvious Photoshop feather on the edges. The image is also very large, so the content page gets pushed down and, on very small resolution, has a change of being pushed under the fold. The menu is on the left sidebar. The words are in English, but they are direct, so Japanese users can understand them. They are small, but they are easily seen because they are red. However, their size also makes them hard to click. The only item that I do not understand is “Clap,” and the following page also does not help. I feel it might be a comic book the artist worked on or a contact page since there is a form. There is no way, other than by content, to determine what page the user is at. I cannot say too much about the typography since it is in Japanese, but the links style is consistently red, matching the menu and the header image. Headers are denoted by a “>” symbol. Using icons that are relatively plain, similar to text, keeps them from getting visually overcomplicated. I also like the form for e-mail contact because it does not open any new programs.
 Similar to Jason Chan’s site, from my previous review, the “Work” link takes the user to an entirely different page. However, these visually inconsistent pages still allow you to return to the home. The gallery page maintains the menu from the previous page, but it runs vertically down the right, alongside the thumbnails. Paginating the thumbnails frees up space for the actual images which are so big, they are usually made of tables of smaller images. The background color sometimes changes to complement a picture. This would bother me on some sites, but the White Rabbit gallery is simple enough that its usage here is artful. I enjoy the descriptions of materials with images of her tools. In addition, tutorials would be nice as well.
Similar to Jason Chan’s site, from my previous review, the “Work” link takes the user to an entirely different page. However, these visually inconsistent pages still allow you to return to the home. The gallery page maintains the menu from the previous page, but it runs vertically down the right, alongside the thumbnails. Paginating the thumbnails frees up space for the actual images which are so big, they are usually made of tables of smaller images. The background color sometimes changes to complement a picture. This would bother me on some sites, but the White Rabbit gallery is simple enough that its usage here is artful. I enjoy the descriptions of materials with images of her tools. In addition, tutorials would be nice as well. White Rabbit is a simple page, and it will display on almost any browser because of the pure HTML format. Some of the visual design aspects are cheesy, but the site is effective without to may bells or whistles. It lets users truly focus on the artwork. I enjoy the page, but I have doubt about how well American audiences would receive this because the URL is not very easy for American users to remember. Furthermore, it is hosted on Geocitites which is considered a amateur mark here in the United States.
Site Critique: Jason Chan Art
 http://www.jasonchanart.com/index.html
http://www.jasonchanart.com/index.htmlJason Chan is an inspiring artist and one of the founders of the site I previously reviewed, CGHub.com. He is young, but his digital fantasy painting has already earned him awards. He works as an illustrator for concept art collective, Massive Black. Therefore, when I was looking inspiration for my own portfolio site, I went to his.
Interestingly, Chan’s gorgeous splash page does not open up to his actual site. It links to his Blogger account. This feature is a double-edged sword. While returning users can immediately see what’s new, new users have to search a little to find the actual portfolio which contains his actual, best work. This link is on the right sidebar like on most Blogger layouts. Like his blog, most of the links go to other sites. His prints must be purchased through Inprint.com, and his video demos are hosted on his employer’s website. This is beneficial because it means he can spend less time managing his online presence, and more people will see his work. However, the user then feels less contact with the artist, and there is less visual continuity between pages. It is also much more difficult to return to his main page.
 The background of Chan’s actual portfolio site is a painting of his original character, an angel girl with short, white hair. The swirling clouds around her make a natural frame for the site content. This matches the splash page, but the blog lacks its visual focus. He has drawn this character enough times that the imagery would be easy enough to carry everywhere. This is acceptable, but not ideal because it hinders readability. Otherwise, Chan has stuck to a very simple design. White backgrounds make his work pop off the monitor. The font is black, clean, and sans-serif, with links highlighted in orange. Unfortunately, sometimes, the text is hindered by the imagery in some instances, usually overlapping. The menu is also text-based and stays at the top right corner of the site. The wording is also pleasingly straightforward.
The background of Chan’s actual portfolio site is a painting of his original character, an angel girl with short, white hair. The swirling clouds around her make a natural frame for the site content. This matches the splash page, but the blog lacks its visual focus. He has drawn this character enough times that the imagery would be easy enough to carry everywhere. This is acceptable, but not ideal because it hinders readability. Otherwise, Chan has stuck to a very simple design. White backgrounds make his work pop off the monitor. The font is black, clean, and sans-serif, with links highlighted in orange. Unfortunately, sometimes, the text is hindered by the imagery in some instances, usually overlapping. The menu is also text-based and stays at the top right corner of the site. The wording is also pleasingly straightforward. Overall, Chan has created a site which complements his visual style and showcases his artwork. If any more imagery were added, it would only be clutter. He lets his work be the user’s call to action. He has also innovatively incorporated his accounts from other sites to increase convenience. Nevertheless, he could also style these pages to follow the rest of his site.
Overall, Chan has created a site which complements his visual style and showcases his artwork. If any more imagery were added, it would only be clutter. He lets his work be the user’s call to action. He has also innovatively incorporated his accounts from other sites to increase convenience. Nevertheless, he could also style these pages to follow the rest of his site.
Site Critique: CGHub
 http://www.cghub.com/
http://www.cghub.com/I am addicted to CGHub, a brand new social networking site for computer graphics. The people who designed it are both artists and still religious users. Many of my personal idols - from digital painters to concept artists to 3d modelers - use it to house their work. While a personal portfolio is a necessity in this industry, CGHub provides amazing opportunities to interact with and learn from others.
Compared to the other sites I have reviewed, CGHub is the deepest, yet somehow it manages to keep its size manageable. The front page has an immediate call to action: a gorgeous art wall that displays thumbnails of popular work which one clicks to see the actual piece. Below, there are featured and recent entries from each section: Art, Blog, Scripts, Forum Posts, and Members. The bottom div boasts a detailed site map which is thorough, if in some places, a bit redundant.

The navigation rolls along the top and includes a site feed. Feeds can easily become extraneous, but in this case, it is a good tool for locating interesting artists. This is because feed information is based on activity, not a random-user generator. The easily comprehended menu uses darker color to separate itself from the content. Rollovers are another shade of grey, and selected state is a prominent but inoffensive blue. On any level, the menu stays consistent. Instead, a left sidebar appears with links relevant to the section. Users has a “Search Users” bar while Gallery has “Add Image.” The right side sometimes has a rotating, skyscraper, banner which feature work from the site’s “Master Artists.” While good publicity, they take a large amount of screen real estate, and clicking them does not take you to the artist’s page. Advertising one’s site on one’s \site seems pointless.
User information is career-focused, and you can link to yourself on other networking sites. Because there is no limit on gallery or contact list size, information on an individual’s page is further organized by tabs. Picture browsing is done using thumbnails, pagination, and breadcrumb. This way, the user can quickly find the artist if linked directly to the picture. However, picture information, which gets hidden below the fold, even on large monitors.
Because the site has to accommodate so many art styles, the site uses a white and cool grey palette with unifying, light blue, accents. Gradients are subtle and unobtrusive but reek of “Web 2.0.” At certain points, the site suffers from a “too many boxes” syndrome so bad that even rounded corners cannot cure it. Typography is sans-serif and modern with larger, blue headers. The site has an awfully cute mascot robot logo, but he sees little use outside the main banner and the “Master Artist” graphic.

Everything is searchable, from images to users. Tagging and categories encourage browsing. These aspects are key to managing a site this large, where every click gets the user more information. The forum, a function which most social networking sites lack, lets users communicate in groups, not just directly with each other. However, on the menu, “Blog” does not link to personal, user blogs. It is actually a feed where administrators post industry news. This keeps the site professional, and the more professional, the more legitimate companies will use the job offers section.
CGHub is a site created by professionals to network with other professionals. Therefore, it was created with many design aspects already in mind, but the designers still ask users for direct feedback on the forums, which few web sites do. Site visuals do not intrude on the art browsing experience, and navigation is intuitive and organized. The content is always changing, and the site keeps up with it. Overall, I think I will be addicted for awhile yet.
Site Critique: Brass Goggles
 http://brassgoggles.co.uk/brassgoggles/
http://brassgoggles.co.uk/brassgoggles/Brass Goggles is a blog dedicated to the "lighter side of Steampunk." The entries can be about anything which pertains to this aesthetic - from modified umbrellas, to retro-futuristic space travel posters, to "Repo! The Genetic Opera." I wanted to see how one of the web's foremost Steampunk resources uses the aesthetic in its site.
The layout grid is visibly blog-like and stays the same on every page. Entries display on the left, most recent at the top. Links are on a column to the right. Since the site is a blog, the architecture is deep but narrow. Users go further and further back in time, away from the home page, but the pages must be accessed in a linear fashion. However, the sidebar makes browsing considerably more efficient because it organizes entries in alternative ways, ordered by likelihood of use. For example, viewers are more likely to browse entries by tag topic than by date posted. The search function is particularly useful because it compares the search string to entry content instead of just tags. Searching is essential to managing so much information. Also convenient, the site has anchored links for vertical navigation on a single page.
When you go to an individual entry, the right navigation disappears when on expanded entries. However, to compensate for this, chronological back and forth navigation appears. On the positive side, users can then comment on individual entries, allowing for networking, a crucial aspect when maintaining a subculture website. These comments only appear on the pages with individual entries in order to save screen real estate. On the negative side, sometimes comments cannot be posted although other people have posted before you.

True to its motto, Brass Goggles takes its color scheme from Steampunk without being dark. The background is warm sienna brown, highlighted by gold. The titular Brass is a key material in Steampunk technology. Thin lines and shades are used to distinguish content. Any image juts from the monochrome and becomes an immediate focal point of that entry. Disappointingly, the site has no logo which makes the header awkwardly bare. It would benefit from some stronger texture or imagery which does not compete with the entry images. The typography, although it smacks of "default font," is clear and easy to read due to its lighter color. Headers are larger but faded, and sidebar links are colored. However, within entries, links do not differ much from copy which can lead to their being ignored. When the user hovers over or clicks a link, it underlines. However, there is no visited state, which is useful when browsing entry-based collections of information.
Brass Goggles is a site which uses Steampunk colors effectively within traditional blog design, but it could further tailor its look via textures and detail treatments. It does not take me back to the Victorian era yet.
Site Critique: Metamorphoses Temps de Fille
http://www.metamorphose.gr.jp/english/
 Ignoring any poorly translated text, many Asian sites have a distinct visual style. They tend to be crowded with content and use much brighter colors in unforgiving quantities. Metamorphose: Temps de Fille can only be described as "pink," similar to Hello Kitty. It is another clothing site I found while researching subculture fashion. Lolita is a style which originated in Japan and, for many youth, become a way of life. All will tell you very quickly it has nothing to do with the book. It lauds innocence and femininity found in Victorian sensibilities and elegance. The clothing trademark is bell-shaped dresses, buckled shoes, knee socks, and bows. It is filled with black (kurololi), white (shirololi), and pink. There are many subcategories like the playfulpunkloli, the dark gothloli, and the kimono-wearing waloli. This review focuses on the English site.
Ignoring any poorly translated text, many Asian sites have a distinct visual style. They tend to be crowded with content and use much brighter colors in unforgiving quantities. Metamorphose: Temps de Fille can only be described as "pink," similar to Hello Kitty. It is another clothing site I found while researching subculture fashion. Lolita is a style which originated in Japan and, for many youth, become a way of life. All will tell you very quickly it has nothing to do with the book. It lauds innocence and femininity found in Victorian sensibilities and elegance. The clothing trademark is bell-shaped dresses, buckled shoes, knee socks, and bows. It is filled with black (kurololi), white (shirololi), and pink. There are many subcategories like the playfulpunkloli, the dark gothloli, and the kimono-wearing waloli. This review focuses on the English site.
The home page captivates viewers immediately with a slideshow of the latest designs. The main menu lies to its right, but not all the labels make sense. "New Items" is self-explanatory, but “Go! Go! Lolita-chan!” could be anything. Annoyingly, “Contact Us” opens the default mail client. Upon entering the second level, the menu system moves to the left of the content. Subtle but annoying, the width of the main content pane changes from page to page, so the menu moves horizontally as users travel between sections. Luckily, the site map is a constant fixture on the menu but would be rendered unnecessary with better information architecture. The current site is shallow mainly because pages are incredibly long and require incessant scrolling. While most users do not mind this, much eye-catching content will get caught below the fold when the makers could have just created subcategories. The site map revealed something I had missed on my first exploration. The menu options had subsections. “New Items” could open up into “Winter Collection.” On the Winter Collection page, I saw what I had missed before. A submenu extends to the right of the content menu, but it is near invisible against the background.

All this navigation disappears on the “Online Shop” page, which thankfully adpts a similar layout to other online stores. The user is taken to another site with a new left menu, categorized by clothing type. Sale items conveniently have their own section, and items are searchable. However, the font choice differs, and there is no return to the home page, neither buttons nor logos.
Every aspect of this site is pink on pink. The background is their pink Victorian-inspired logo, which is repeated in pink at the head of the page. Their menu has pink buttons, which, when rolled over or selected, turn a different shade of pink. The headers are pink, Old-English-inspired, text. Other colors, sometimes used for buttons, thus look arbitrary. Copy is black, but the thin, sans-serif font can get lost against the detailed background. Images are often used in place of text for titles. This would be interesting, but the images are uncomfortably large, lack uniformity, and scream “cheap gradient.” Therefore, they automatically become the center of attention, taking the user’s eye off of the product.

Online, detail is a difficult to execute. Metamorphoses: Temps de Fille is another victim of trying too hard. Navigation is unintuitive, and if they want to sell, they must better integrate the shop page. Pink is a sensible color for this business, representing the “Sweet Lolita” style of clothing being sold. However, another color like a dark brown would make everything easier to read. Subtle touches are good, but an onslaught of varied fonts, curly lines and bright colors is not, especially when trying to highlight a product.
 Ignoring any poorly translated text, many Asian sites have a distinct visual style. They tend to be crowded with content and use much brighter colors in unforgiving quantities. Metamorphose: Temps de Fille can only be described as "pink," similar to Hello Kitty. It is another clothing site I found while researching subculture fashion. Lolita is a style which originated in Japan and, for many youth, become a way of life. All will tell you very quickly it has nothing to do with the book. It lauds innocence and femininity found in Victorian sensibilities and elegance. The clothing trademark is bell-shaped dresses, buckled shoes, knee socks, and bows. It is filled with black (kurololi), white (shirololi), and pink. There are many subcategories like the playfulpunkloli, the dark gothloli, and the kimono-wearing waloli. This review focuses on the English site.
Ignoring any poorly translated text, many Asian sites have a distinct visual style. They tend to be crowded with content and use much brighter colors in unforgiving quantities. Metamorphose: Temps de Fille can only be described as "pink," similar to Hello Kitty. It is another clothing site I found while researching subculture fashion. Lolita is a style which originated in Japan and, for many youth, become a way of life. All will tell you very quickly it has nothing to do with the book. It lauds innocence and femininity found in Victorian sensibilities and elegance. The clothing trademark is bell-shaped dresses, buckled shoes, knee socks, and bows. It is filled with black (kurololi), white (shirololi), and pink. There are many subcategories like the playfulpunkloli, the dark gothloli, and the kimono-wearing waloli. This review focuses on the English site.The home page captivates viewers immediately with a slideshow of the latest designs. The main menu lies to its right, but not all the labels make sense. "New Items" is self-explanatory, but “Go! Go! Lolita-chan!” could be anything. Annoyingly, “Contact Us” opens the default mail client. Upon entering the second level, the menu system moves to the left of the content. Subtle but annoying, the width of the main content pane changes from page to page, so the menu moves horizontally as users travel between sections. Luckily, the site map is a constant fixture on the menu but would be rendered unnecessary with better information architecture. The current site is shallow mainly because pages are incredibly long and require incessant scrolling. While most users do not mind this, much eye-catching content will get caught below the fold when the makers could have just created subcategories. The site map revealed something I had missed on my first exploration. The menu options had subsections. “New Items” could open up into “Winter Collection.” On the Winter Collection page, I saw what I had missed before. A submenu extends to the right of the content menu, but it is near invisible against the background.

All this navigation disappears on the “Online Shop” page, which thankfully adpts a similar layout to other online stores. The user is taken to another site with a new left menu, categorized by clothing type. Sale items conveniently have their own section, and items are searchable. However, the font choice differs, and there is no return to the home page, neither buttons nor logos.
Every aspect of this site is pink on pink. The background is their pink Victorian-inspired logo, which is repeated in pink at the head of the page. Their menu has pink buttons, which, when rolled over or selected, turn a different shade of pink. The headers are pink, Old-English-inspired, text. Other colors, sometimes used for buttons, thus look arbitrary. Copy is black, but the thin, sans-serif font can get lost against the detailed background. Images are often used in place of text for titles. This would be interesting, but the images are uncomfortably large, lack uniformity, and scream “cheap gradient.” Therefore, they automatically become the center of attention, taking the user’s eye off of the product.

Online, detail is a difficult to execute. Metamorphoses: Temps de Fille is another victim of trying too hard. Navigation is unintuitive, and if they want to sell, they must better integrate the shop page. Pink is a sensible color for this business, representing the “Sweet Lolita” style of clothing being sold. However, another color like a dark brown would make everything easier to read. Subtle touches are good, but an onslaught of varied fonts, curly lines and bright colors is not, especially when trying to highlight a product.
Site Critique: Skingraft Designs

http://www.skingraftdesigns.com/
A friend recommended Skingraft to me when I was researching Steampunk clothing for Anachrofactory. Skingraft Designs is a Los Angeles clothing company whose work borders on art. Only independent stores carry it, and many pieces are one-of-a-kind. Although one section denotes pieces for sale, the site is for showcasing, not shopping.
I have a love-hate relationship with Flash sites. Skingraft has a nice layout but does not need its current animation. The photographic content is undeniably incredible but hindered by the interface and pixilation. The site runs from one main menu embedded into a timepiece-like treatment where users click orbs to access sections. This is cleverly keeps with the site's decorative, Victorian style, but the circular frame and usurps valuable screen real estate. The site background is an eye-burning white. A dark, neutral color would bring out the subtle artistic details of the menu and pieces. The realistic photo menu is destroyed by its rollovers. While users appreciate selected states, they should not be heinous, computer-drawn circles laid over the photographs. Instead, the designer should manipulate the photograph and actually have the menu orbs change color.
As with many Flash sites, there is no definite home page, and the five sections must be navigated without a sitemap. Fortunately, the section names are self-explanatory. The “Purchase” link instructs users to go offsite to a distributor called Hunters & Gatherers. "Gallery" happens to have confusing subsection labels. Not all the "Gallery" links actually go to gallery pieces. Those that do provide limited image-viewing functionality. Few viewers will realize the circle between the pagination arrows allows them to view the image source. One cannot zoom in to analyze the lovely pinstripes on the vests or the ruffles on the hoop skirts.

Since the site is very image-oriented, most text is used for headers. However, the header font choice is atrocious, often unreadable. The copy font is simple, but also not well weighted. The logo looks less like a logo and more like a free font with a Photoshop filter. Victorian font should be elegant and historically inspired but not reminiscent of high school Goth. Differentiating link and text can be difficult, especially with Flash. Most things I clicked led me nowhere, and there were no search functions. Clicking “Updates” provides the user with inactive text URLs. Worse, with Flash, one cannot copy and paste. Few people will take the effort to type in a web address.

When taken at high resolution, photographs are great resources for web page layouts. However, that means the site has to match them and must do so with subtlety. If the site treatments were darker, textured, yet soft and text not overly decorated, the gorgeous photography of the designers’ wares would provide just enough balance with the site’s detailed menus. This could easily be done without losing the feel from Steampunk’s grey, brown, and brass theme. Ultimately, Skingraft’s poor use of Flash limits features which are found naturally on HTML pages, and this in turn limits their ability to function as an online gallery.
Site Critique: Goth: Dark Glamour
 http://www3.fitnyc.edu/museum/gothic/home.html
http://www3.fitnyc.edu/museum/gothic/home.htmlMuch of the Goth subculture's appeal comes from being over the top. I found this site while researching fashion for Project 2. I hoped it would provide factual insight on Goth culture and elegant images for visual inspiration. However, the Fashion Institute of Technology actually took it too far when they designed the site for their Gothic: Dark Glamour exhibit, to the point where content is indistinguishable from layout.
First off, I hate websites with sound. The site gave me a terrible first impression when howling ghosts began leaking through my laptop speakers. The only way to turn it off is to mute the computer. Otherwise, it switches every page. Many people multi-task while online, and this feature would interfere with music players.
Because the entire site consists of under twenty pages, the main navigation is simple, limited to one menu. However, the typography and rollover effects look cheap. For an art school, such fallacies reflect badly on the institution. The option names are also painfully vague. Each header is a noun associated with the Goth aesthetic which I assume are sub-gallery names or clothing lines. Some nonconventional gallery menus work, like Linda Berkvist's color-based one, but those cases are still logical and relevant to the content within. To top it off, the only way to access other pages is through the back button. Also, the only link to the museum itself is a logo on the home page which is not noticeably clickable, so if a viewer wished to see the exhibit in person, he or she would be unable to even find driving directions.
 Gallery sites profit from creative, image-heavy layouts, but FIT has gone past the kitsch to annoyance. Good sites push the boundaries on grid layouts, but FIT has gone with whatever is easiest to code – push logo and copy to the left and imagery to the right. The two-column, grid lines are practically visible. I like the use of large images, but many of the pictures actually showcasing the exhibitors’ work have so many Photoshop filters, they are beyond recognition. Several times, I mistook a site graphic for an actual show piece. To access a larger view of a piece, the user must roll over the image and hope for something clickable. I appreciate the attempt at interactivity, but navigation is not the place for hidden object games. This is further exacerbates the cryptic menus. On the other hand, the piece-specific pages are simple and pleasing with just the right amount of description for the artwork.
Gallery sites profit from creative, image-heavy layouts, but FIT has gone past the kitsch to annoyance. Good sites push the boundaries on grid layouts, but FIT has gone with whatever is easiest to code – push logo and copy to the left and imagery to the right. The two-column, grid lines are practically visible. I like the use of large images, but many of the pictures actually showcasing the exhibitors’ work have so many Photoshop filters, they are beyond recognition. Several times, I mistook a site graphic for an actual show piece. To access a larger view of a piece, the user must roll over the image and hope for something clickable. I appreciate the attempt at interactivity, but navigation is not the place for hidden object games. This is further exacerbates the cryptic menus. On the other hand, the piece-specific pages are simple and pleasing with just the right amount of description for the artwork.The color scheme is predominantly black, dotted with hints of red and white. These colors are weighty but used to an advantage to create a creepy feel. The site does a pretty typography is differentiated but small and serif, so readers will get a visual vibration and skip past the interesting information, especially if they are just browsing and not actively seeking information. The large, bold headers contrast well to the simple white copy.
FIT has created an experience that goes into too many directions, with too little guidance, and too many distractions. While I am impressed by the clothing on display, I am displeased by all the junk I have to put up with to get to what I really want to see.
Site Critique: HM
 http://www.hm.com
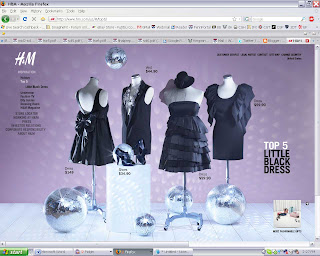
http://www.hm.comAfter selecting my country, the site opens up to a full-screen, photographic, Flash page advertising H&M’s latest collection. This surely keeps people returning season after season, looking for something artful and new. However, despite the entertaining, moving content, I cannot decipher where I should go. Intuition says try to buy a current product, so I look for a menu to begin shopping. There are two: main on the left and settings in the upper right.
The words in the main menu changes color keep it from blending into the changing photo backgrounds. Some pages are slightly unreadable, but this eases because the rollovers are red and animated. As you go deeper into the site, submenus drop down and indent, functioning like a breadcrumb. It never disappears, so you can always return to the home page. The corporate wording is easy to understand ("About H&M", "Investor Relations", etc.), but gallery displays are grouped under “Inspirations.” As to be expected, there is no correlation between Inspiration pages which see, partially like news and updates. While one displays the latest Winter Collection, another has the Top 5 of some product category, and another has a program for uploading your photo, so you can play dress-up on yourself.

Incorporating photography and video in websites creates a more immersing environment. Every page presents a different call to action, like the virtual runway which invites you to zoom in on garments. However, viewing such an image heavy site requires cable connection or faster, and there is no simpler, alternative portal. However, the designers did, however, take wide-screen monitors into consideration. Photo backgrounds keep to aspect ratio and lie atop another background image. Nevertheless, the menus cling to the sides of the screen, resulting in an open but horizontal page. The site avoids visual clutter by using pagination for galleries and selecting photos with positive and negative space that lend to natural grid structure. The unifying, header color is red, obviously chosen for the logo. This logo is a brush font, which contrasts nicely to the black or white, sans-serif, body text. Because font size stays the same, the change color change between pages is tolerable. Most pages have sound, but miraculously, it is linked to clicks, so it plays when the user expects.
I had difficulty finding shopping information. Although the galleries displayed prices, they did not allow purchase. To make it easier to access subsections, I checked the site map, but it was incredibly large and pertained overwhelmingly to corporate. The closest thing to an online store was a locator for real stores. This was when I realized that, despite the Flash displays, the true purpose of the site is to provide company information.

H&M has developed an engaging site, highly attractive to investors. However, ordinary customers may be confused due to the lack of online store component. The photographic galleries are visually appealing but difficult to navigate. There are occasions where one can be too creative, to the point of being unintelligible. H&M needs a more identifiable customer section to cater to shoppers. That said, the site has done more than most other by providing more than an information repository – providing fun.
12.03.2008
Site Critique: CIS 110 Page
 http://www.seas.upenn.edu/~cis110/
http://www.seas.upenn.edu/~cis110/I have used this site in some form almost every day since my first college class. I took the three basic computer science courses and then began working as a teaching assistant for CIS 110, the first class in the series. At first, I had been impressed. I expected an HTML page, complete with hyperlink blue and Times New Roman, but I found colors, buttons, and CSS. But now, time has passed, and the more I use it, the less it appeals to me.
Worst, the site has four menus. Because it has its own bar, above the content pane, the large, grey one seems like the primary navigation. It is really just links to other Penn web pages. Although mildly relevant, the site should really focus on providing students with class information. There is another text menu, so light it looks like a breadcrumb, which links to similar courses’ sites, all of which use the same layout. You may want your homework but end up with your neighbor’s lab. The pages relevant to your class are on the left sidebar, a location often associated with secondary navigation. My least favorite aspect is the tiny Java resources menu in the top left. You can’t pass the course without those links. I would individually add each reference link to the class menu and then combine the other menus into a “department links” option. This pushes back the UPenn information and brings forth the coding information. The menu has hover states, but it could use a selected state.
The site simple architecture means a search feature is unnecessary. Page titles appear in bold green on the content pane. Most content pages link to off-site documents like PDF lecture notes. The navigation is consistent with the exception of the “Resources” page which explains how to set up programming environments for the class. Here, the side menu disappears, and there is no return.

In good, engineering, fashion, copy is succinct, often in bulleted lists. Even menu items are straightforward descriptions. “Schedule” shows the weekly class schedule, and “Staff” contains staff contact information. The only ambiguity lies in “Content.” There once were individual sections for lectures, labs, and assignments but, since Spring 2008, students must log into this page to access course notes and assignments. Designers should turn “Content” into the home page, so students do not have to dig for current information. There have been cheating concerns, but I think the login requirement is useless when the information is pretty freely distributed to begin with.
Visually, I feel things are too simple. The site uses only one font - sometimes bold, sometimes larger, sometimes smaller. Announcement text is red. Links are cyan. Again, the “Content” pane poses an exception. It uses Courier and just ends up looking misplaced. The layout utilizes cool colors – grey, white, and muted teal – probably selected partially for readability and partially at random. There seems to be no thought towards “what looks good,” just “what doesn’t look bad.” Nothing stands out, and imagery is limited to staff pictures, HTML tables, and a space-filling Java logo. I feel adding a handful more images and subtle treatments - that don’t look like clip art - would make the experience more personable and stimulating.

A useful, prominent, feature for students is the off-site, PHPBB bulletin board where they anonymously talk to a TA about an assignment outside of office hours. It can be accessed from the sidebar, but requires another login and yet another to post. Also, it should open in a new browser or tab, so students can keep the 110 page open as well.
If you can navigate it, the 110 site is practical but visually cold. The design is mediocre and could be great with some attention to detail. Students do not expect much to begin with, but when a site needs to attract students to a major, a little improvement goes a long way.
12.02.2008
Site Critique: The Awesomer

http://www.theawesomer.com
The Awesomer is a blog where every entry links to something interesting the proprietors found while surfing the net. Duly noted, anything - from Steampunk Star Wars toys to skull-shaped vodka bottles - can count as “something interesting.” Since it was originally conceived in August 2008 as a “technology shopping blog for guys,” frequent subjects include cars, video games, and alcohol.
From a functional perspective, the site works like a charm. The RSS - efficiently yet subtly integrated into the primary navigation - is convenient, letting me use Google Reader to fetch my updates automatically. Since the site concern material goods, entries have "Buy It" and "Hat Tip" links which point offsite to places you can buy the item or to relevant articles, respectively. Clicking one article brings up links to others you may like. I enjoy how the designers provide, by links, sorted by interest, to its sources and bridges common social networking sites by maintaining accounts on Facebook, Twitter, and MySpace.
Browsing entries is a breeze. The site architecture never deepens more than two levels, and the navigation stays constant on every page. Navigation consists of two menus, a primary for entry filters and a secondary for site information. While the site information categories – “About,” “Contact” - are relatively standard, the filter titles are more ambiguous when they try to be hip. I could deduce “Wearables” pretty quickly, but I still can’t quite describe “Lux.” “Leisure” is pretty vague, and there is the much-hated-by-Gavin “Etc” category. The home page lets you view all entries, but there is no “All” category in the filter navigation. Instead, users click the title image to return to the homepage. Although this does not bother me, it may not be obvious to less-experienced users. What does bother me, though, is that nothing indicates which filter I am under. Since the only difference between filter sections is different entry pictures, the primary navigations’ maroon rollover should also be used as a selected state.

My favorite aspect is the look. The logo is at once modern and retro, and its constant presence helps users remember the site name. Especially for a site that updates constantly, it is important that users remember the URL to return later. Each entry consists of an image, a succinct title, a one-sentence description, and some sharing information. They are laid out in a uniform grid. Online, images are preferable to text for efficiently conveying information. They are much more clickable, more engaging. Unfortunately, the Awesomer deceived me with such large calls to action – pictures opened up in Lightbox rather than directed me to articles. The background is off-black, screen-printed with a subtle, abstract, grey design. Paying homage to its technorati roots, the site uses easy-to-read, white, text pops out, so users can read it easily. Serif fonts distinguish header text from copy. However, the maroon links can be hard to read against a dark background on dim monitors.
Overall, the Awesomer deftly organizes a lot of information through filters, uniform layout, and imagery. A few design details have been overlooked, but there are many subtle features which I appreciate. When things are constantly updating, simplicity and subtlety define elegance, and the Awesomer presents news stylishly.
Subscribe to:
Posts (Atom)




